こんにちは! 個人でゲーム開発をしている、みどー(@mido_app)です。
ゲームを開発していると、インストール直後のユーザーを遊べる状態まで教育する「チュートリアル」を実装したくなりますよね。
特に特定のUIを強調しつつ、その他のUIを押せないようにしたい、という処理はチュートリアルではあるあるなのではないかと思います。
今回は個人開発で利用しているアセットの紹介記事として、チュートリアルのUI制御を楽に実現できる「UI Tutorial Fade」というアセットを紹介します!

みどー
特定のUIを注視させるために強調したり、それ以外のボタンを押せなくする制御を実現できるアセットです! ケースによってはノーコードでもUI制御を実現できるのが便利!
Table of Contents
Unityアセット「UI Tutorial Fade」でできること

「UI Tutorial Fade」は主にチュートリアル実装向けのアセットで、特定のUIを注視させて他のUIを押せない状態にすることができる便利アセットです。
以下のツイートの動画のように、チュートリアルの中で指定したUIを強調表示させることができます。
この時注視させるUI以外の部分、つまり動画でいうと半透明の黒い背景の部分に隠れたUIはユーザーがクリック・タップしても反応しなくなります。
「特定のUIを指定された順番で操作してもらう体験をしてもらえるチュートリアル」を作りたい場合に非常に有用なアセットです!
以下のデモ動画を見ることでより動作イメージが湧くかもしれません。
Unityアセット「UI Tutorial Fade」の使い方

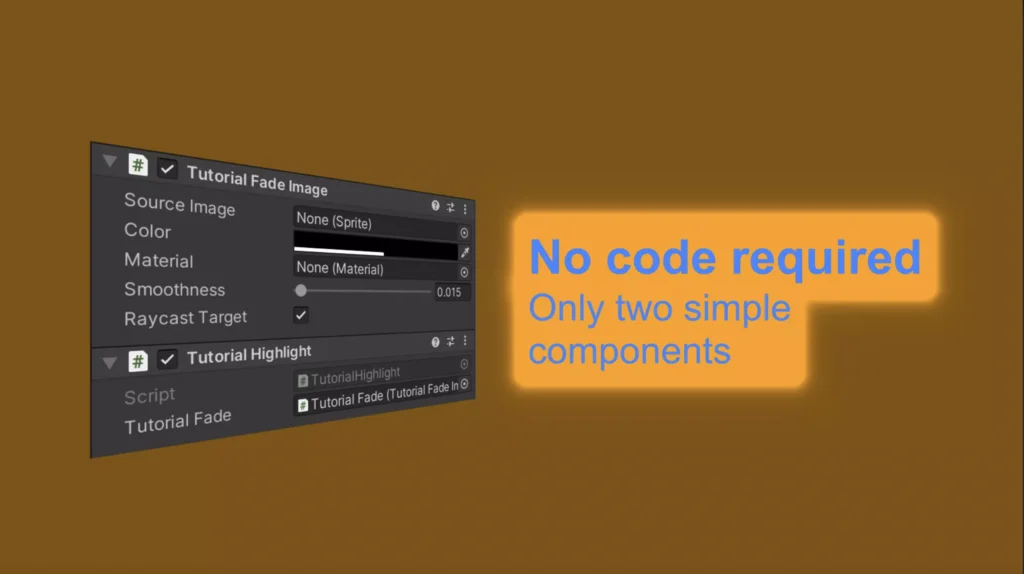
使い方は非常に簡単で、2つのコンポーネントをゲームオブジェクトにアタッチするだけです。
この章では「UI Tutorial Fade」を使って簡単なサンプルプロジェクトで解説します。
Step1: シーンのセットアップ
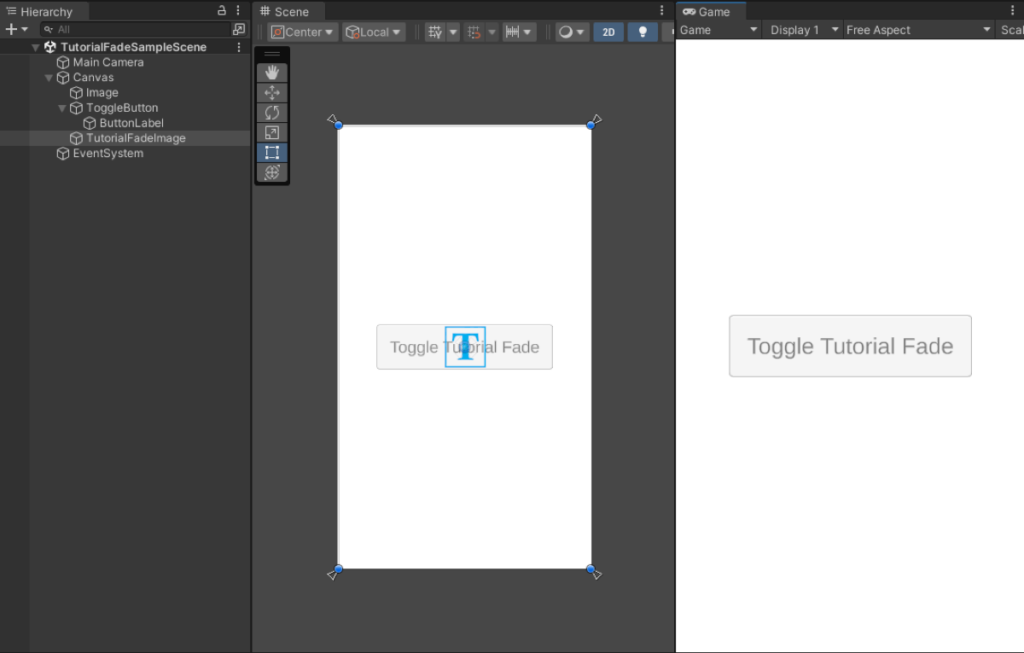
まずは以下のように白背景の中心にテキストがあるだけの簡単なシーンを作ります。
Canvasの下に白い全画面Imageを置き、真ん中にボタンを置いています。また、この後のステップで使うので「TutorialFadeImage」という名前の空オブジェクトをCanvasの直下に作っています。
「TutorialFadeImage」という名前のオブジェクトも全画面に広がるように設定しておいてください。

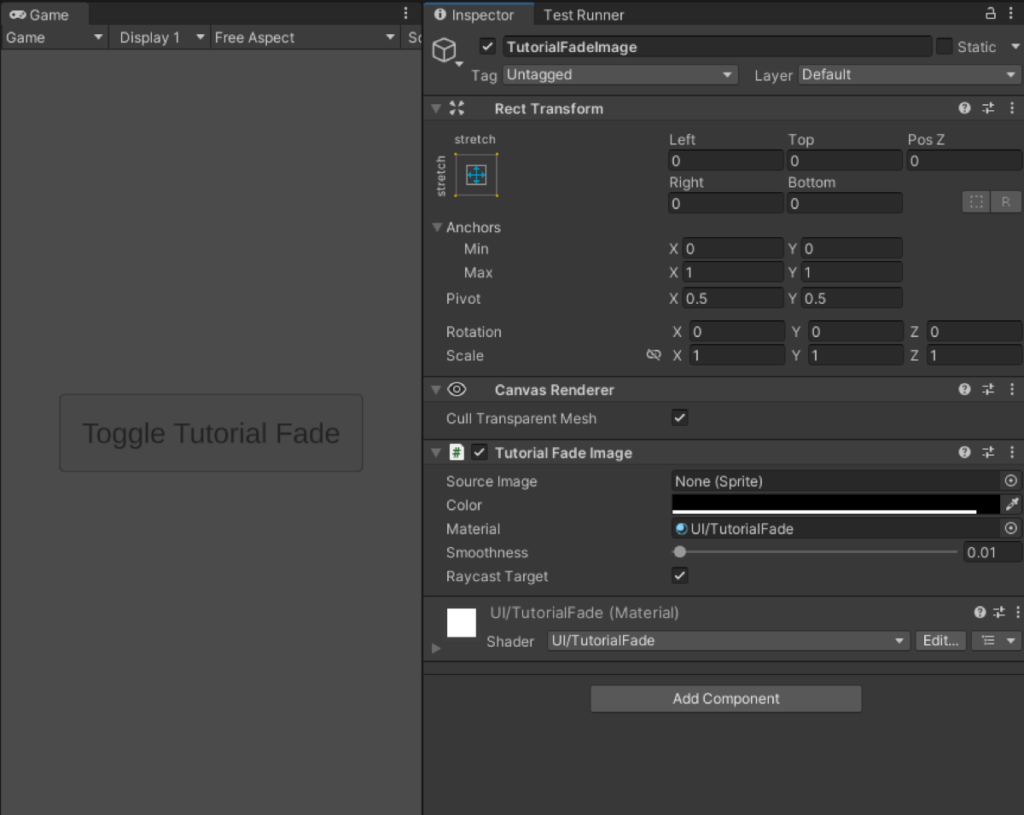
Step2: 「Tutorial Fade Image」コンポーネントをアタッチする
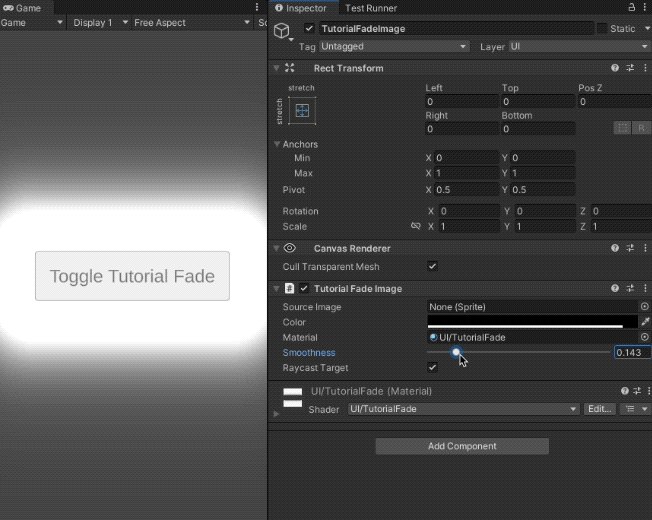
配置が必要な2つのコンポーネントのうちの1つ目、「TutorialFadeImage」をStep1で用意しておいた空のオブジェクトにアタッチします。
このコンポーネントはこの後のStep3で追加する「Tutorial Highlight」コンポーネントが付いている画面上のオブジェクトを注視する枠のようなものを生成してくれるコンポーネントです。
ちなみに「Tutorial Highlight」コンポーネントが付いているオブジェクトが複数存在する場合は、そのすべてに枠をつけてくれます。

追加したら、Colorを設定することで注視させたいオブジェクト以外の部分を隠す背景の色を決めることができます。この例の場合は半透明の黒に設定してみました!
注意点としては、「TutorialFadeImage」をつけるオブジェクトは「Tutorial Highlight」コンポーネントをつけるオブジェクトよりもレイヤー的に手前に配置する必要があります。
ここでは、「TutorialFadeImage」をつけるオブジェクトをヒエラルキー上で下側に配置することで実現していますが、CanvasのSorting Layerを変えることで実現するなどの方法も可能です。

みどー
この時点ではまだ「Tutorial Highlight」コンポーネントがついたオブジェクトが存在しないので、画面全体が隠れるような形になります!
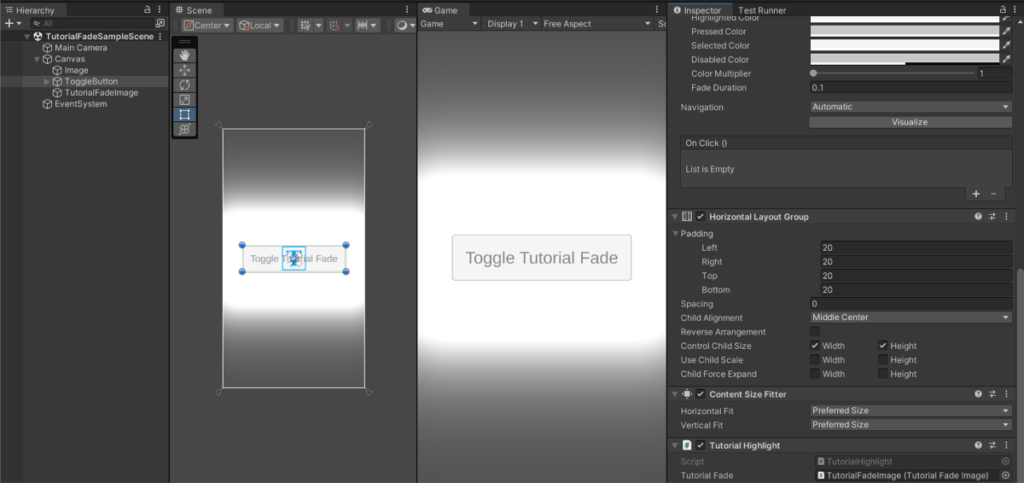
Step3: 「Tutorial Highlight」コンポーネントを注視させたい対象にアタッチする
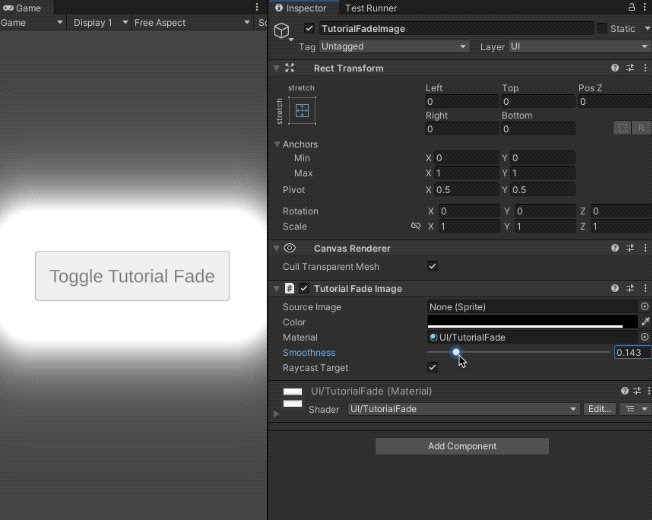
次に「Tutorial Highlight」コンポーネントを注視させたい対象にアタッチします。
今回の場合は「ToggleButton」を注視させてボタンに注目してもらう想定で進めていきます。

コンポーネントを追加すると上記の画像のように、少し間隔を空けた状態でオブジェクトが枠で囲まれたような形になると思います。
黒背景がついている部分はその後ろにUIがあっても押せなくなるので、UIに注目してもらう効果 + 他のUIを押せなくする効果があります!
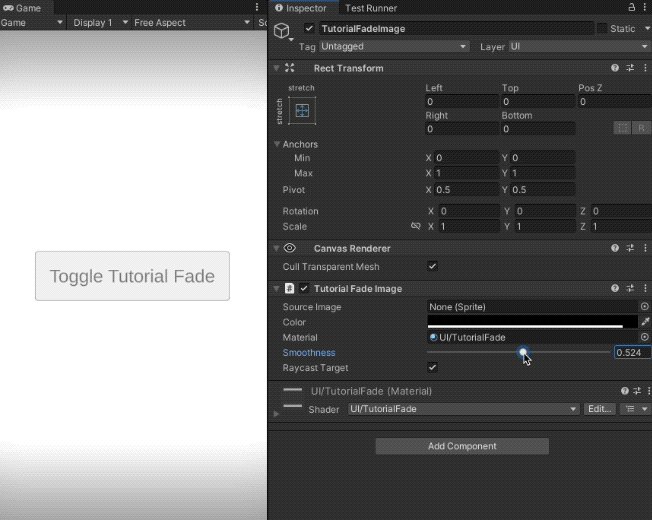
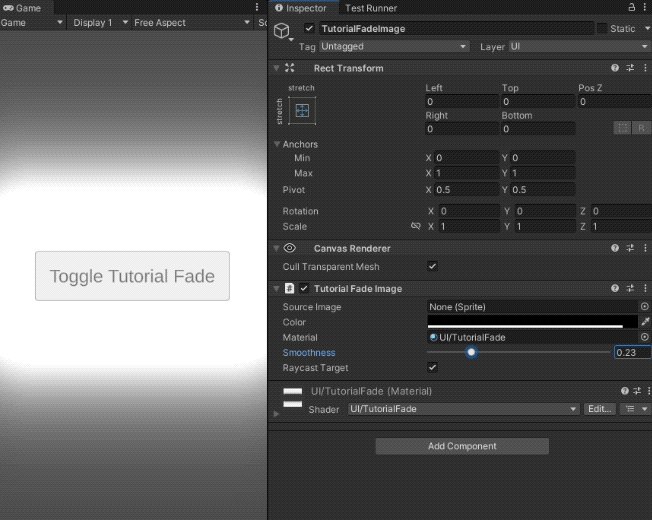
Step4: 枠の間隔を調整する
最後に枠の間隔を調整します。「TutorialFadeImage」コンポーネントのSmoothnessから感覚の調整を行うことができます。

お好みの間隔に調整できたら、あとはAnimatorなどで「TutorialFadeImage」コンポーネントと「Tutorial Highlight」コンポーネントのON/OFFを切り替えたり、Smoothnessの値をアニメーションさせるだけで、デモ動画のようなシーンを作ることができます。

みどー
Animatorを使えばノーコードで使えるとはいえ、いちいちAnimatorを設定するのは面倒だからスクリプトから利用したい…という方のために、次の章でスクリプトを使って実現する方法も解説していきます!
Unityアセット「UI Tutorial Fade」の応用方法
この章では、UI Tutorial FadeのUI注視や枠のアニメーションをスクリプトから実現する方法をサンプルスクリプトとともに解説します。
まずはスクリプトの紹介です。2つのファイル「FadeAnimation.cs」「FadeAnimationToggleButton.cs」を以下のように作ります。
FadeAnimation.csはTutorialFadeImageのON/OFの切り替えと、Smoothnessのアニメーション担当です。
using Abu;
using UnityEngine;
using System.Collections;
public class FadeAnimation : MonoBehaviour
{
[SerializeField]
private TutorialFadeImage _fadeImage;
public bool IsActive => _fadeImage.enabled;
private void Awake()
{
_fadeImage.enabled = false;
}
public void Show()
{
StartCoroutine(ShowCoroutine(2.0f));
}
public void Hide()
{
StartCoroutine(HideCoroutine(2.0f));
}
private IEnumerator ShowCoroutine(float duration)
{
_fadeImage.enabled = true;
float elapsedTime = 0f;
while (elapsedTime < duration)
{
elapsedTime += Time.deltaTime;
float t = elapsedTime / duration;
_fadeImage.Smoothness = Mathf.Lerp(1f, 0f, t);
yield return null;
}
_fadeImage.Smoothness = 0f;
}
private IEnumerator HideCoroutine(float duration)
{
float elapsedTime = 0f;
while (elapsedTime < duration)
{
elapsedTime += Time.deltaTime;
float t = elapsedTime / duration;
_fadeImage.Smoothness = Mathf.Lerp(0f, 1f, t);
yield return null;
}
_fadeImage.Smoothness = 1f;
_fadeImage.enabled = false;
}
}
FadeAnimationToggleButton.csはボタンを押すたびにShow/Hideのアニメーションを切り替えるサンプル実装です。
using UnityEngine;
using UnityEngine.UI;
public class FadeAnimationToggleButton : MonoBehaviour
{
[SerializeField]
private Button button;
[SerializeField]
private FadeAnimation fadeAnimation;
void Awake()
{
button.onClick.AddListener(Toggle);
}
public void Toggle()
{
if (!fadeAnimation.IsActive)
{
fadeAnimation.Show();
}
else
{
fadeAnimation.Hide();
}
}
}
SerializeFieldの部分にコンポーネントをドラッグ&ドロップで追加するだけで使えます。
これらの実装を真似することで、以下のGIF画像のようにハイライトの有効・無効状態やアニメーションを制御できるようになるかと思います!
今回の実装サンプルではSmoothnessを0〜1の範囲でアニメーションさせていますが、この部分は好みに応じてカスタマイズしてください。

みどー
あとはそのとき注意させたいオブジェクトに「Tutorial Highlight」コンポーネントをつけたり外したりする実装を作れば、チュートリアルの場面に応じてハイライトする対象を変える…なんてことも実現できますね!
「UI Tutorial Fade」と比較検討した他のチュートリアル系Unityアセット
私は、以下の要件をもとにアセットストアにあるチュートリアル系アセットを探し、最終的にいくつかの候補から「UI Tutorial Fade」を選択しました。
- チュートリアルの時に他のUIを反応させない
- 特定のUIを注視させることができる
同じことが実現できそうなアセットは他にもあり、ゲームの要件によってはそちらの方がよりマッチする可能性もあるので、それぞれのアセットの所感だけメモ的にここにまとめておきます。
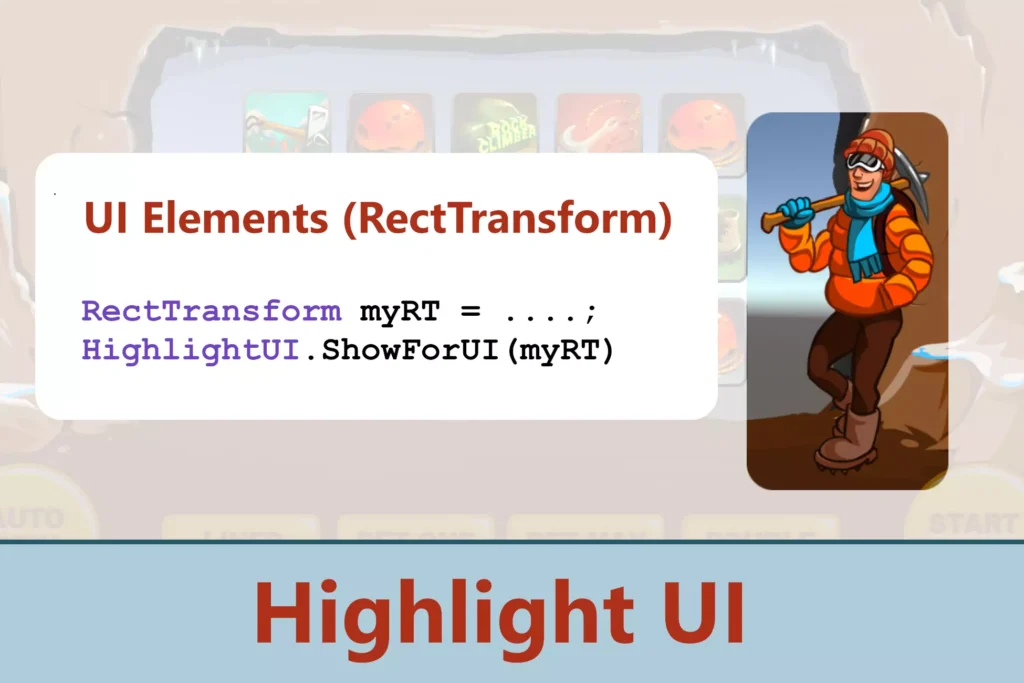
Highlight UI (Tutorial / Hint UI)

購入候補だったアセットその1は「Highlight UI (Tutorial / Hint UI)」。画像にもあるように、シンプルなAPIで呼び出すことができそうなチュートリアルのUI制御アセット。
機能は「UI Tutorial Fade」とほぼ同じで、こちらの方がAPI的に簡単に呼び出すことができそうだなと感じました。
購入しなかったのはアセットストアからリンクされているドキュメントページが「Server Error」となって見ることができなかった点。
画像からわかる以上の手順が必要だった場合に困ってしまうことを考えて購入をやめましたが、本当に画像のとおり使えるのであれば「UI Tutorial Fade」よりも優れていると思います。うーん…悩ましい。
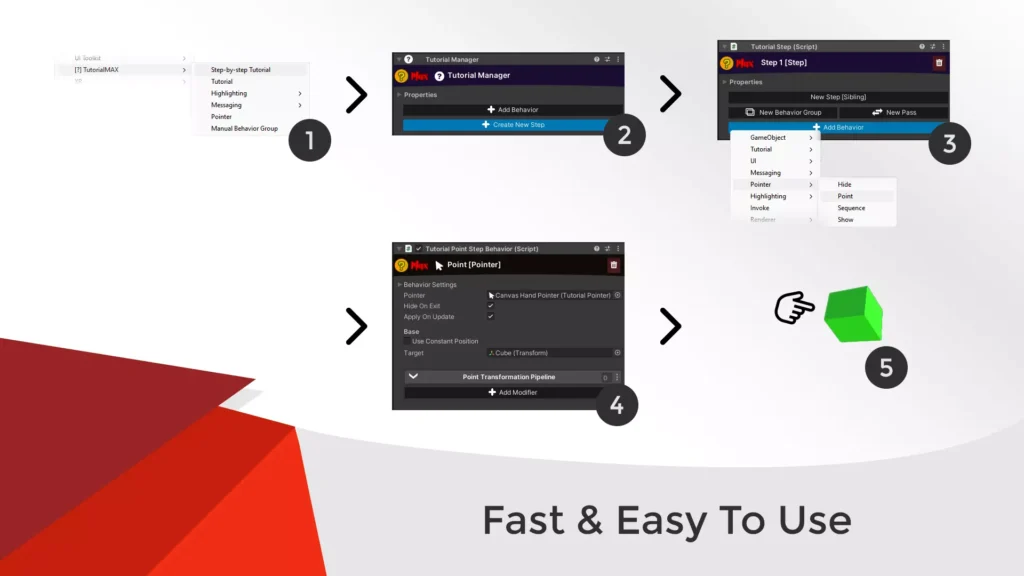
TutorialMAX

「TutorialMAX」はUIの注視だけでなく、一般的なチュートリアルに必要な多くの部品を内包したチュートリアル管理システムのようなアセットです。
UI Tutorial Fadeにある注視の機能はもちろん、他にも以下のような機能を内包しているチュートリアルのためのフレームワークのようなアセットのようです(その分お値段はお高め…)。
- 指アイコンでオブジェクトを指し示す
- 指アイコンで操作方法を見た目にわかりやすく説明できる(オブジェクトを指定した順番でハイライトしたり指アイコンでなぞるなど柔軟に設定できる)
- メッセージやツールチップを画面内に表示する
- 上記を使ったチュートリアルフローを管理できるシステムが付いている
より複雑なチュートリアルが必要なゲームを作っている方にはお勧めできそうでしたが、私の開発中のゲームにはオーバースペックだったので今回は購入を見送りました。
将来より複雑なゲームを作るとなった場合には試してみたいアセットです。
まとめ
この記事では「UI Tutorial Fade」という、特定のUIをチュートリアル中に注視させ、他のUIを無効にするための便利アセットを紹介してみました。
有料のシンプルなアセットではありますが価格的には安いので、同じものを作る場合の自分の時給を考えれば十分ペイすると思たことで、私の場合は購入に至りました!
チュートリアルの実装に悩んでいる同志の参考になれば嬉しいです!
もしご興味があれば、他にも個人開発でゲーム制作を続けながら「これは便利だな」と思ったイチオシアセット類を紹介する記事も書いておりますので、そちらも覗いてみてください!
その他おすすめ関連記事