この記事では、Googleタグマネージャを使ってPVを計測するまでの設定方法をわかりやすく解説します。
この記事を開いてくれた方はきっと、「Googleタグマネージャの存在は知っていて、『タグを一元管理できて便利なサービス』くらいの知識はあるけど、実際に設定するとなると使い方が難しくてよくわからない。設定がおっくうだな…」と思っている人が多いのではないでしょうか。
この記事は設定手順を画面キャプチャもりもりでお送りしつつ、「今した設定が何を指すのか」を噛み砕いて解説するので、「Googleタグマネージャについて基本的な知識はあるけど、まだ具体的な設定方法がわからない」という方にぴったりの記事です。
Table of Contents
Googleタグマネージャってそもそも何?

GoogleタグマネージャとはブログやWebサイトに埋め込むタグ(例:Googleアナリティクスで分析するためのタグ)を一元管理できるサービスです。
本来タグをサイトに埋め込むにはサイトのソースコードを編集する手間が必要ですが、Googleタグマネージャを導入すると画面からポチポチ設定するだけでタグの埋め込みができます。 便利!
Googleタグマネージャを使いこなす上で必ず覚えなければいけない単語が3つあります。
以下に3つの単語の簡単な説明を載せておきます。
- トリガー = どんなときにタグを埋め込むか、という条件
- タグ = どんなタグを埋め込むか、どんな行動をしてほしいか
- 変数 = 設定を便利にするためによく使う値に名前付けしたもの
Googleタグマネージャの導入方法や上記の単語についての詳細は以下の記事で解説しています。
「Googleタグマネージャがそもそも何者かよくわからない」「トリガー・タグ・変数」という単語がよくわからない方は1度目を通してみてください。
以下ではGoogleタグマネージャが導入済みであることを前提に手順を紹介していきます。
Googleタグマネージャを使ったPV測定手順

この記事の最終ゴールは「Googleタグマネージャを使ってブログ・WebサイトのPV数を測定できるようにすること」です。
それでは、以下で順を追って手順を説明します。
変数を登録する
はじめに今回のPV測定の設定をするために必要な「変数」を登録します。
変数とは「よく使う値に名前付けしたもの」です。つまり、1度作ると同じ設定をいろんな場所で使いまわせるようになります。
今回は「Googleアナリティクスの設定」を変数として作成してみます。
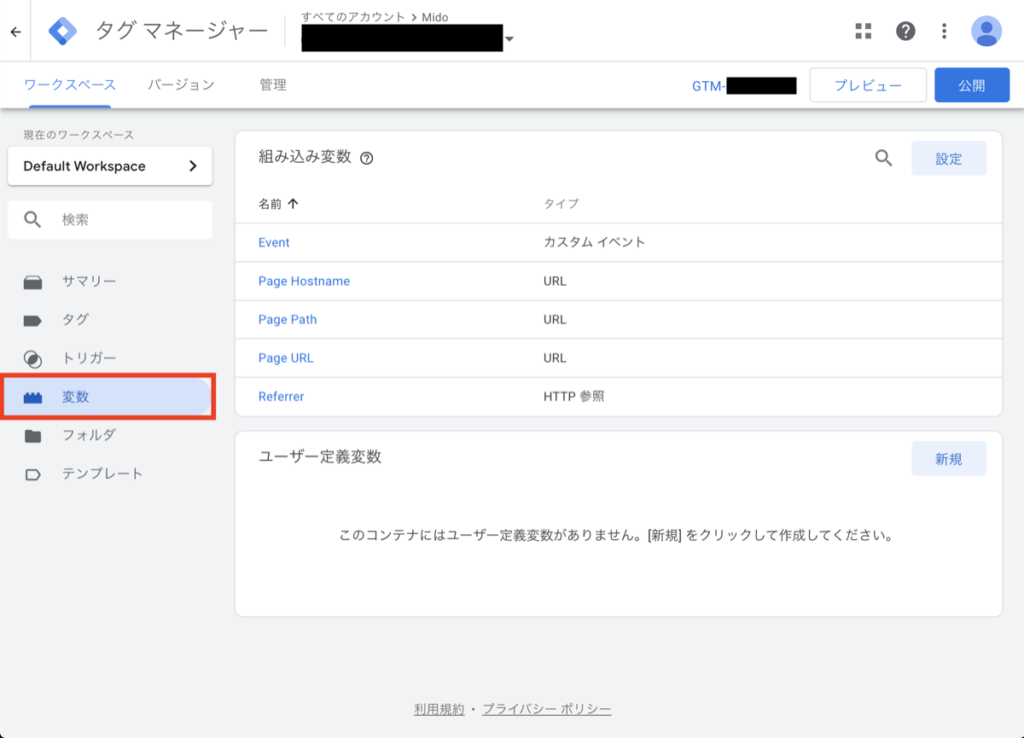
変数管理画面を開く
サイドバーから「変数」を選択すると変数の管理画面に移動できます。

変数の作成の前に、画面に表示されている「組み込み変数」と「ユーザー定義変数」について簡単に説明します。
組み込み変数とユーザー定義変数
変数には「組み込み変数」と「ユーザー定義変数」の2種類があります。それぞれ以下のような意味です。
- 組み込み変数: よく使う変数をGoogleが事前に用意してくれたもの
- ユーザ定義変数: 自分で作成した変数
最初から用意されている組み込み変数では足りない場合に、僕たちユーザが自分で「ユーザ定義変数」を作るイメージで使い分けます。
今回利用したいGoogleアナリティクス設定は組み込み変数として用意されていないため、自分で用意する(=ユーザ定義変数を作る)必要があります。
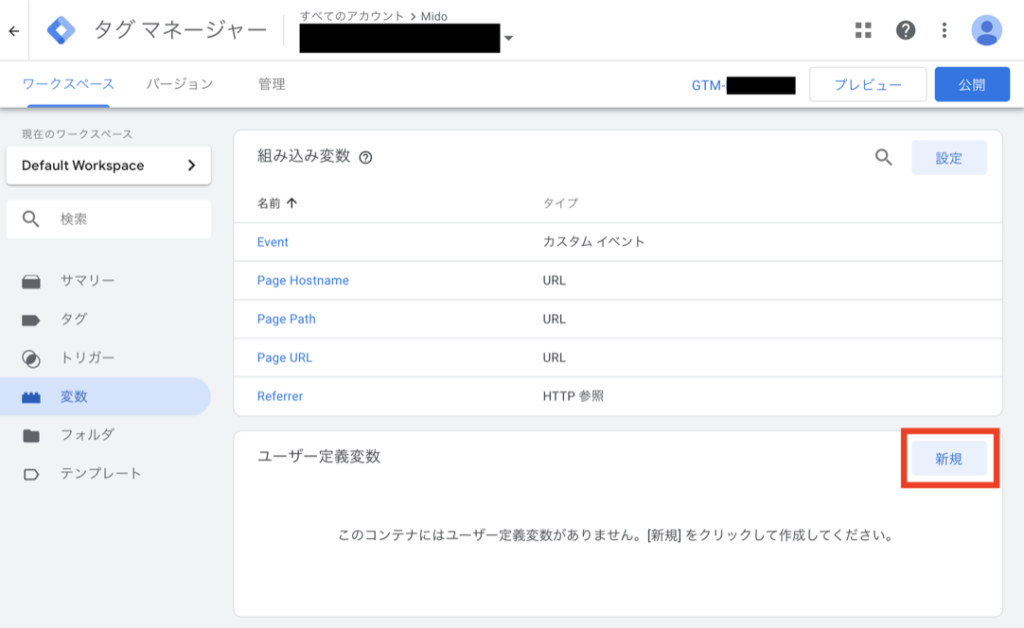
変数作成画面を開く
それでは変数を作ってみましょう。
変数を追加するには画面上の「新規」ボタンをクリックします。

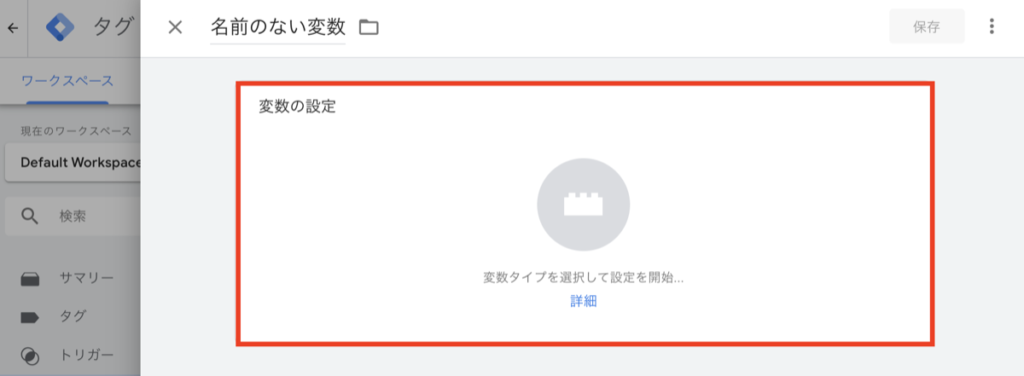
すると、変数の設定画面が開きます。
赤枠部分をクリックすると変数の設定ができます。

変数タイプとトラッキングIDを設定する
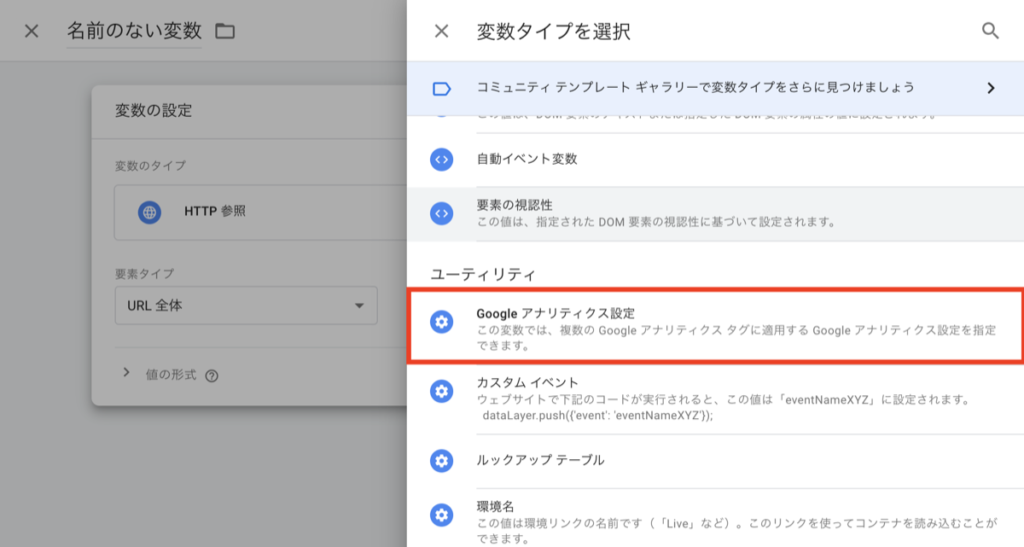
「変数タイプを選択」という画面が開いたら、その中から「Googleアナリティクス設定」を選択してください。

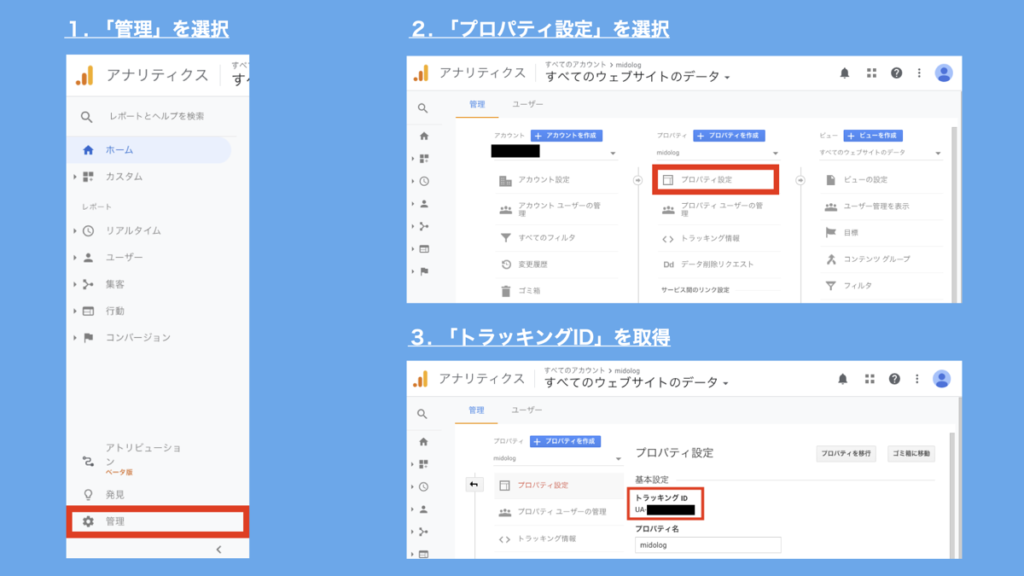
トラッキングIDはGoogleアナリティクスの画面から、「管理 > プロパティ設定 > トラッキング ID」に表示されているUA-XXXXXXXXX-Xという形式のIDです。

変数を保存する
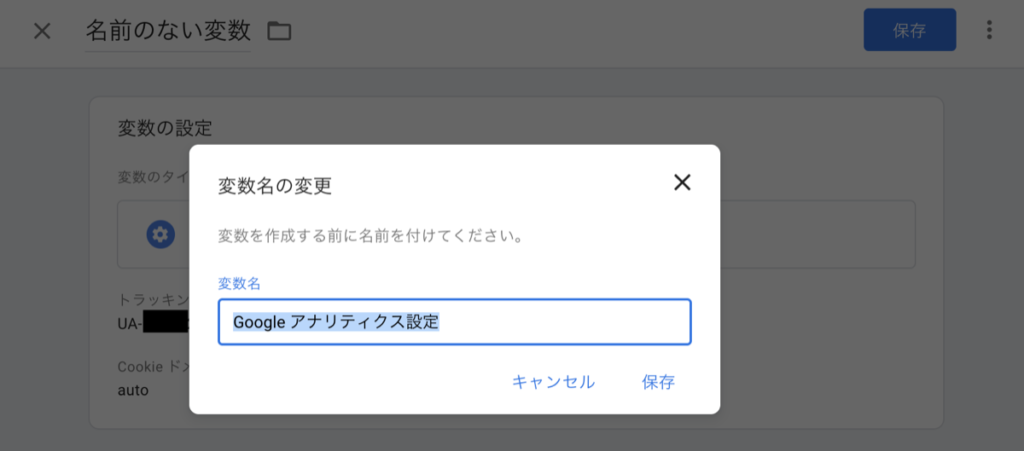
最後に変数に名前を付けて「保存」ボタンを押せば変数の作成は完了です。

私は「Googleアナリティクス設定」と名前をつけました。
変数登録まとめ
ここまでで、あなたのトラッキングIDに「Googleアナリティクス設定」という名前がついて保存されたことになります。
これで、さまざまなGoogleアナリティクスのタグを埋め込むときに、Googleアナリティクスのコンソールを開いていちいちトラッキングIDを確認する必要はありません。
今後はトラッキングIDを呼び出したい時に、ただ「Googleアナリティクス設定」という変数を選べばOKです。(具体的な方法はこのあと出てきます)
なぜなら、「Googleアナリティクス設定=あなたのトラッキングID」という名前をつけた変数を作ったからです!
トリガーを登録する

次にトリガーを作ります。トリガーとは「タグを埋め込む条件」のことです。
今回はPV(ページビュー)を計測したいので、「ユーザがページを開いたとき」というトリガーを作ればOKです。
それでは以下で実際に作ってみましょう。
トリガー登録画面を開く
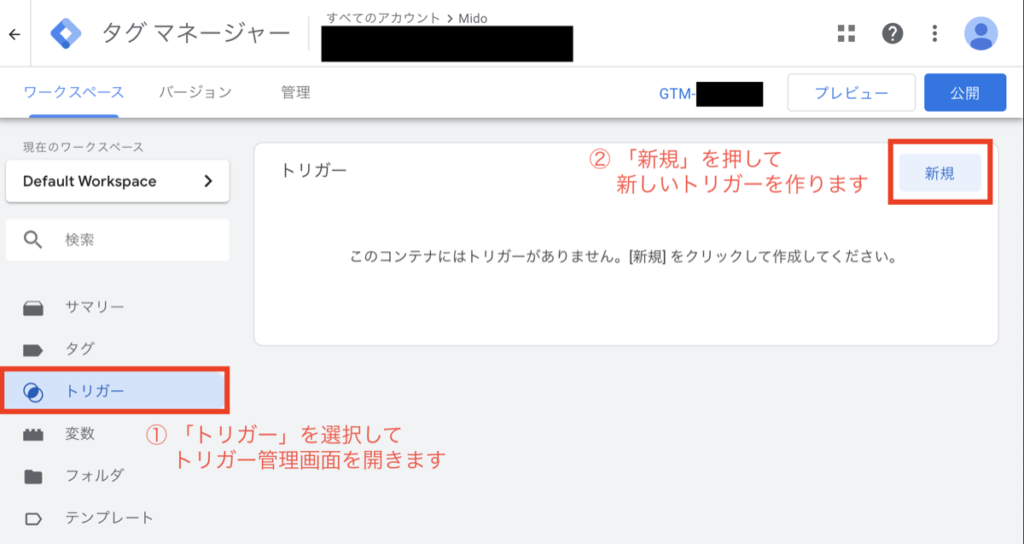
サイドバーから「トリガー」を選んでトリガー管理画面を開いたあと、「新規」ボタンをクリックすると登録画面を開くことができます。

トリガータイプの選択
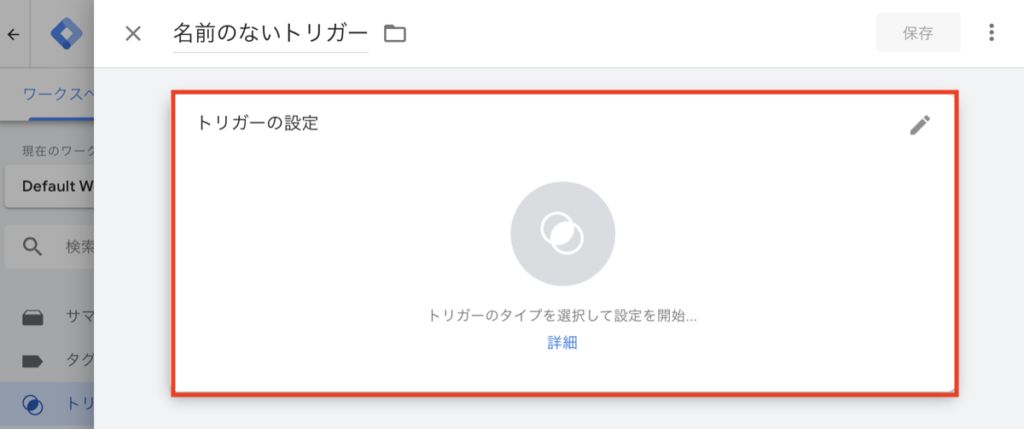
登録画面で赤枠の部分を押すと、トリガータイプの選択画面に移動します。

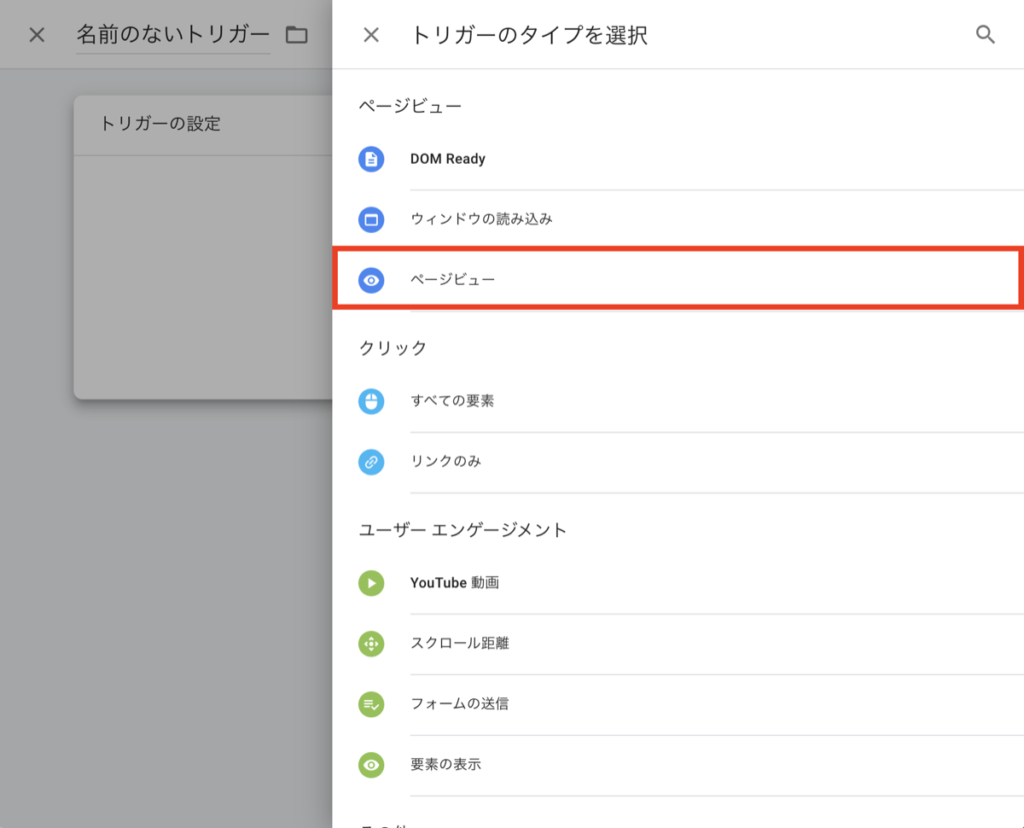
トリガータイプは今回は「ページビュー」を選択します。ペービューというトリガータイプは「ユーザがページを開いたとき」という条件を表します。

タイプは他にもいろいろあるので、参考までにいくつか紹介しますね。
- クリック: リンクなどをクリックしたことを条件にできる
- ユーザエンゲージメント: 動画を見るなどユーザの行動を条件にできる
- その他: JavaScriptのエラーなどちょっと応用的な使い方の条件たち
トリガーの設定を保存する
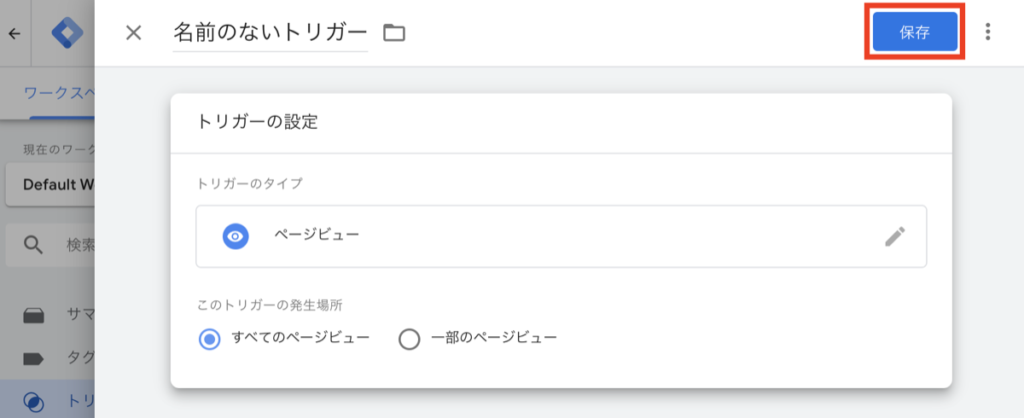
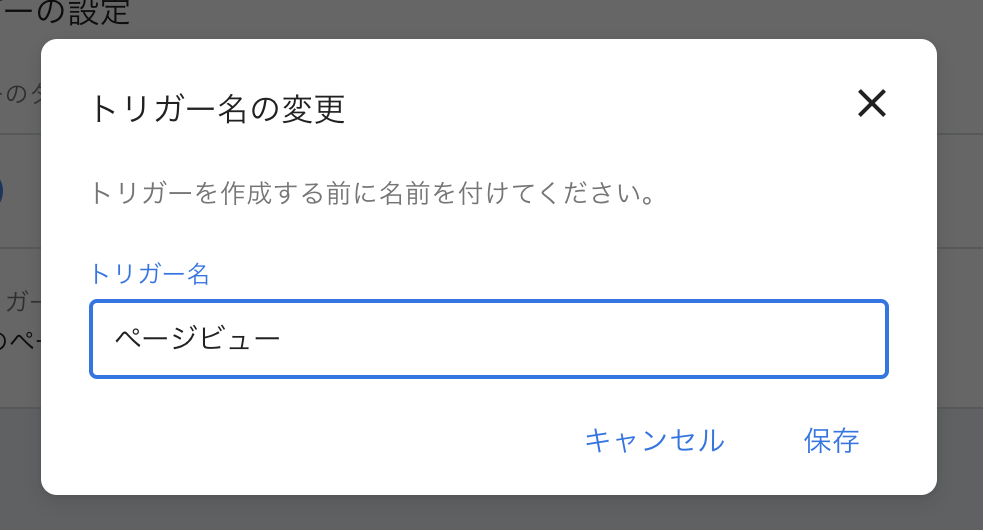
トリガータイプを選択すると以下のような画面になっているので「保存」ボタンからトリガーを保存します。

名前は「ページビュー」としました。

トリガー登録まとめ
ここまででトリガーを登録することができました。
これで「ユーザがページを開くたびに何かする」というタグを作るときに、今回作った「ページビュー」というトリガーが使いまわせるようになりました。
例えば、「ユーザがページを開くたびにGoogleアドセンスの自動広告タグを挿入する」のような設定のときにまたこのトリガーが使えそうですね!
タグを登録する

いよいよ大詰め、タグの登録です。
タグとは「どんなタグ(=ソースコード)を埋め込んで欲しいか(=行動)」を表します。
前の節で登録したトリガーと組み合わせて「どんなときに(=条件、トリガー)どんなことをして欲しいのか(=タグ、行動)」を設定することで、私たちの代わりにタグを埋め込んでくれるようになります。
早速以下で作り方を説明します。
タグ登録画面を開く
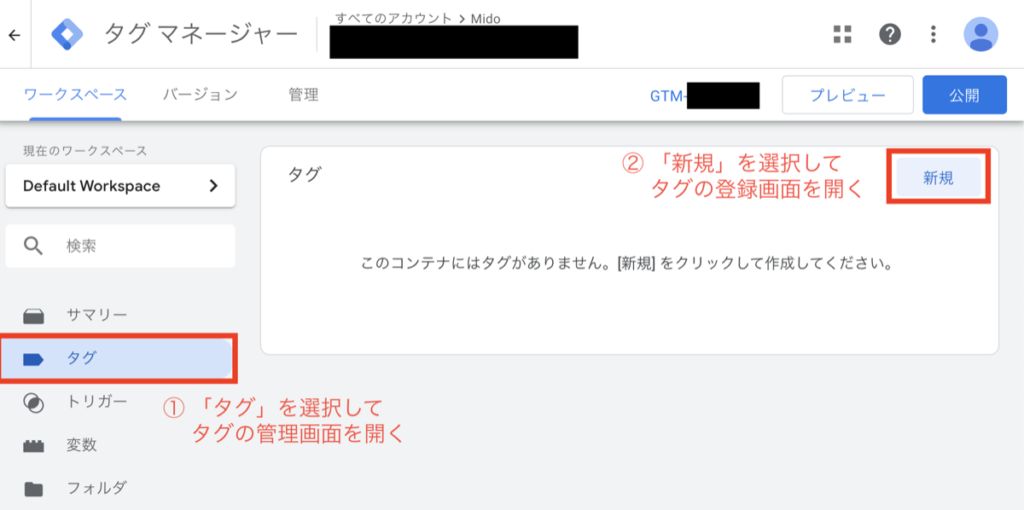
サイドバーから「タグ」を選択してタグ管理画面を開き、そこから「新規」を押してタグ登録画面を開きます。

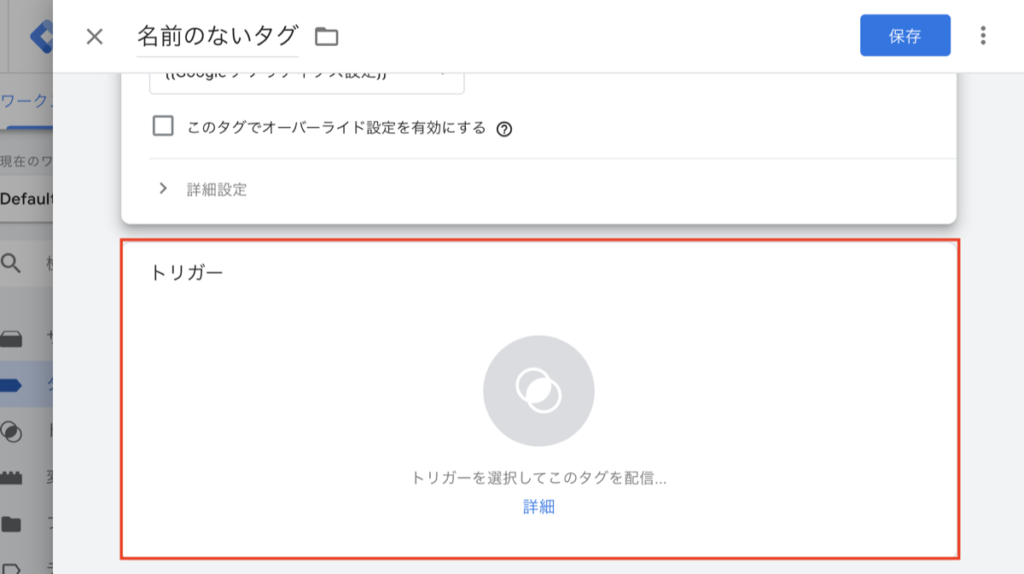
タグの内容を設定する
「タグ」「トリガー」と2つの項目が見えるので、まずはタグから設定しましょう!
赤枠の部分をクリックします。

タグタイプを選ぶ
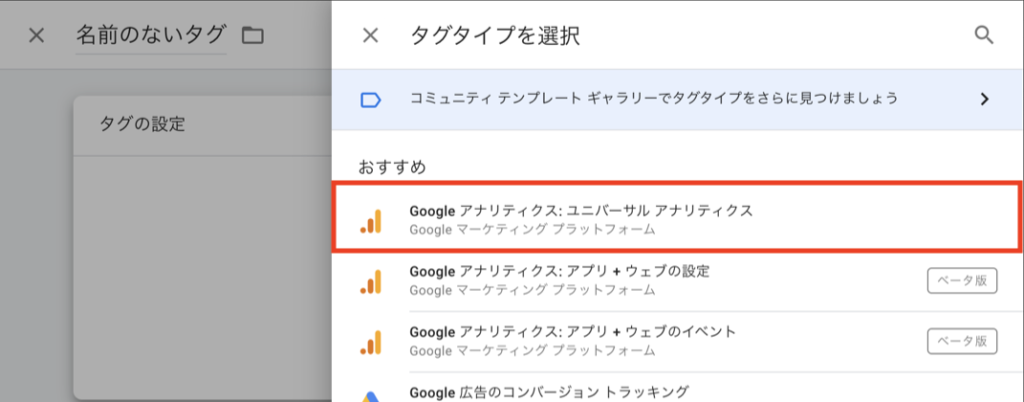
するとタグタイプを選ぶ画面になります。
タグタイプというのはその名の通りタグの種類です。つまり、この画面では「あなたはどんな種類の行動をしたいんですか?」と聞かれています。
今回は以下の画像のように「Googleアナリティクス:ユニバーサルアナリティクス」を選択することで、「Googleアナリティクスにデータを送る」という行動を設定できます。

Googleアナリティクス設定で作っておいた変数を選択
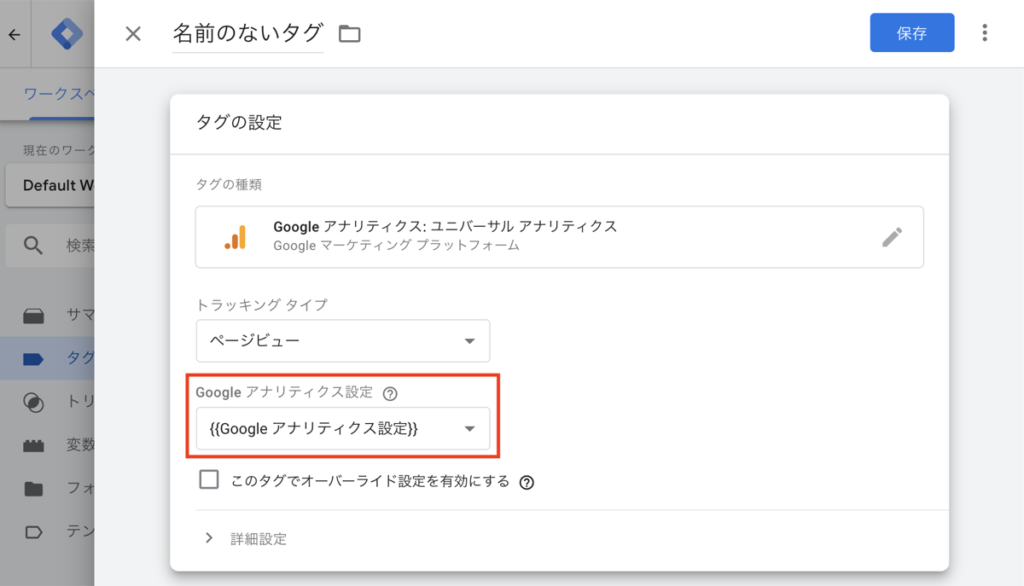
「Googleアナリティクス:ユニバーサルアナリティクス」を選択したあと、以下のような画面になりますがここでやっと登場するのが変数です。
「Googleアナリティクス設定」という項目があるので、自分のトラッキングIDを保存した変数をそこで選択してあげましょう。

ここまでで「Googleアナリティクスにページビューが発生したことを送信する」という行動の部分が設定できました。
あとはどんなときにその行動を起こすのかを「トリガー」として登録するだけです!
トリガーを「ページビュー」に設定する
トリガーは同じ画面の以下の赤枠をクリックすると設定できます。

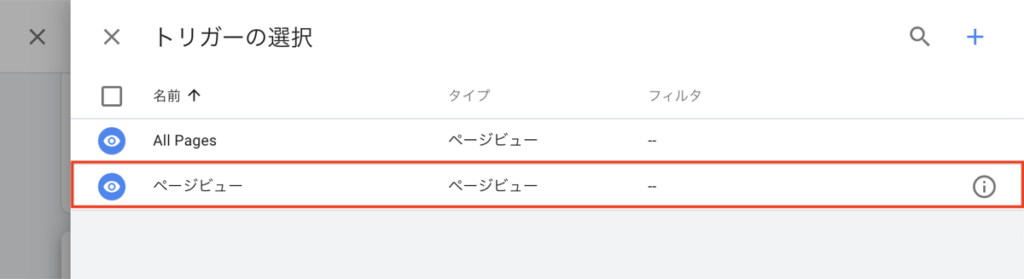
トリガーの設定はめちゃくちゃ簡単で、タグを設定する前に作っておいた「ページビュー(=ユーザがページを開いたときという条件)」トリガーを選択するだけです!

ここまで終わったら、「保存」を押して名前をつけてあげるだけです。
私は「PV計測」という名前をつけました。
プレビューで動作確認をする
Googleタグマネージャにはプレビュー機能があり、実際にタグを公開する前に正しく設定できているか確認できます。
プレビューをオンにする
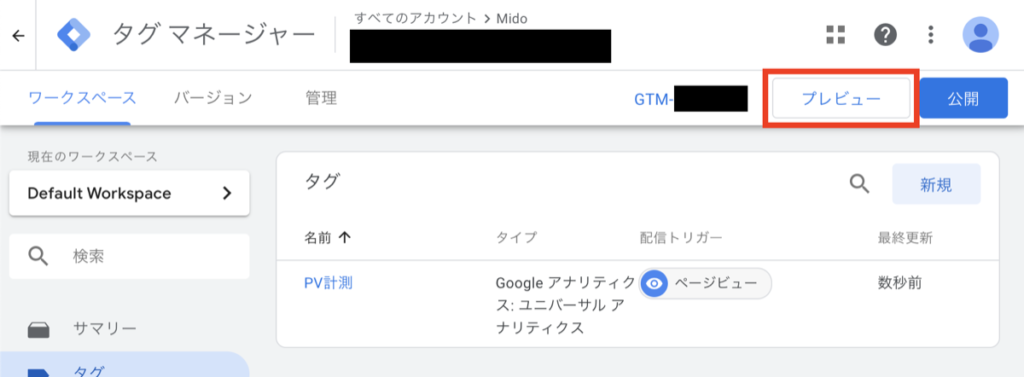
「プレビュー」ボタンを押すとプレビュー機能をオンにすることができます。

プレビュー機能がオンになると画面に以下のようなオレンジのメッセージが表示されます。

サイトを開いて動作確認
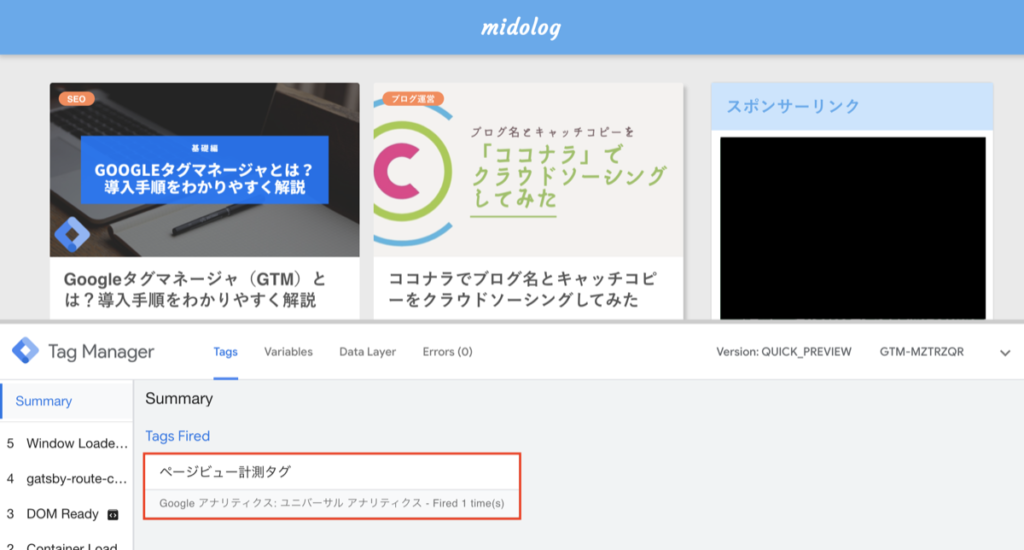
その状態で自分のサイトを開くと以下のようにプレビュー用のウィンドウが開きます。

「Tags Fired」の部分に今回設定したタグの名前が出ていたらOKです。
※ 都合により、上記のスクショのタグ名はこの記事で設定した「PV測定」という名前ではなくなっています。
プレビューを終了
プレビューは、Googleタグマネージャのオレンジのメッセージ上にある「プレビューモードを終了」を押すと終了できます。
設定をサイトに反映する
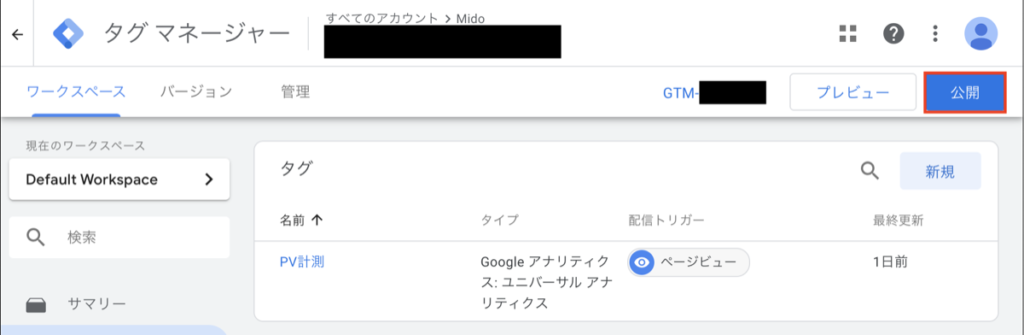
ここまでの編集内容をサイトに公開するには「公開」ボタンを押します。

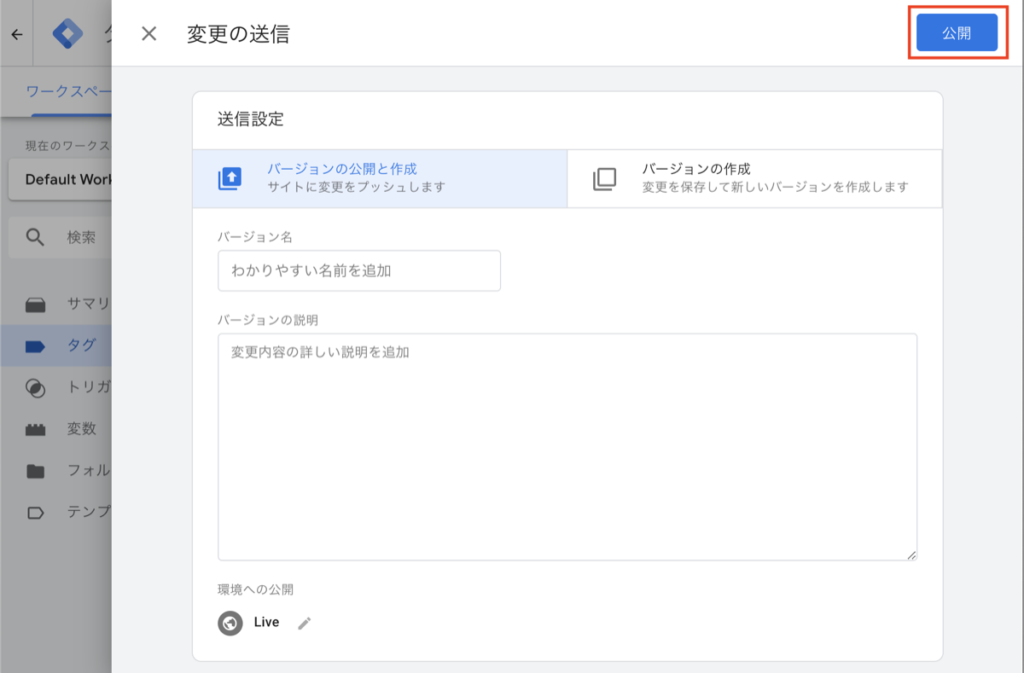
「バージョン名」「バージョンの説明」を入力して公開すれば完了です!

お疲れ様でした!