こんにちは、みどーです。
この記事では「Googleタグマネージャ(GTM)」とは何か。利用の際に覚えておくべき用語と導入方法をわかりやすく解説します。
また、Googleタグマネージャを使い始めるために必要なアカウント登録と初期設定についても説明します。
Table of Contents
Googleタグマネージャ(GTM)とは

Googleタグマネージャをひと言で表すと「ブログやWebサイトに好きなタイミングでタグ(=HTMLやJavaScriptのコード)を埋め込んでくれる無料サービス」です。
例えば、Webサイトにタグを埋め込むことになるのは以下のような場合です。
- Googleアナリティクスでサイトの分析をしたいとき
- Googleアドセンスでサイトに広告を導入したいとき
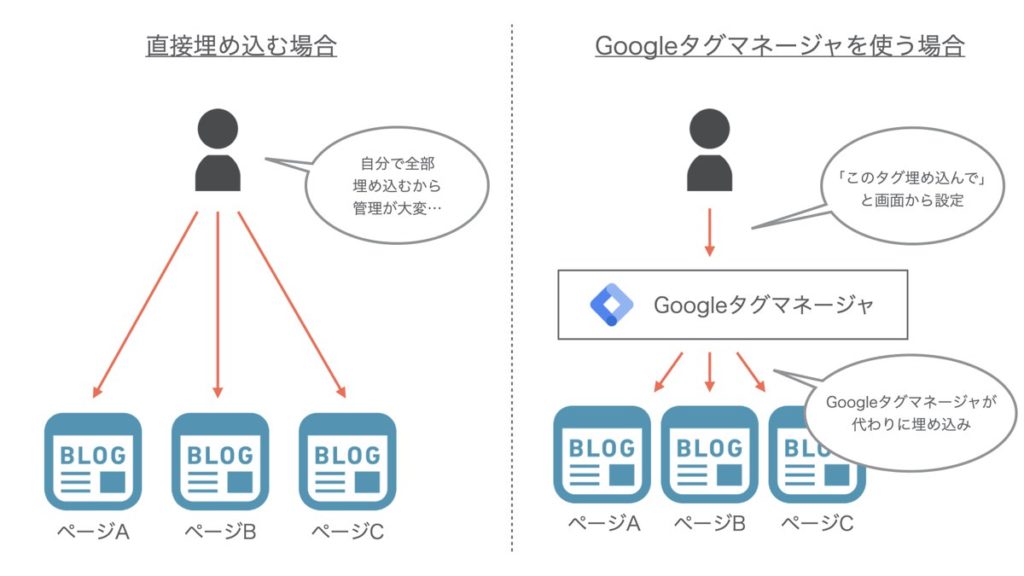
以下の画像はGoogleタグマネージャの利用イメージです。
Googleタグマネージャに「こんなときにこのタグを埋め込んでね」と設定するだけで、あなたに変わってブログ・Webサイトへのタグ挿入をしてくれるイメージです。

上の画像のように、ブログ記事がたくさんあってもGoogleタグマネージャを使うと全てのページに一括でタグを埋め込むことも簡単です。
Googleタグマネージャを使うメリット

これらのメリットについて以下で詳しく説明します。
自分のサイトのコードを直接編集せずにタグを埋め込める
自分でサイトへタグ埋め込みをする場合でも、初めのうちは自分のサイトのコードを直接編集する方法で管理できるかもしれません。
しかし、運営が進むにつれてタグは多くなっていき、多くなればなるほど管理が大変になってしまいます。
特にGoogleアナリティクスでは「ページビュー(PV)の計測がしたい」「このリンクがクリックされた回数を計測したい」など、計測したい対象が増えるほど埋め込むタグは増えていきます。
Googleタグマネージャを使うと、ブログやWebサイトのコードを直接編集することなくタグを埋め込むことができます。
初期設定さえ済んでしまえば、埋め込んだタグはGoogleタグマネージャの管理画面で一覧でき簡単に追加・削除ができるので、サイトのコードを編集できない非エンジニアの方でも簡単にタグの管理ができます。
埋め込んだタグの変更が簡単
多くのタグを直接サイトのコードに埋め込んでいる場合、後から埋め込んだタグを変更したくなったときに埋め込んだ場所全てを自分で書き換える必要があります。
Googleタグマネージャであれば埋め込んだタグの設定をWeb上で変更するだけで、簡単に全てのページに反映させることができます。
ここまでをまとめると、
- 煩雑になりがちなタグ管理をあなたの代わりにしてくれる
- コードの変更をせずにサイトにタグを埋め込んでくれる
- 後からタグを変更したくなっても簡単に変更できる
これらのメリットが無料で得られるのがGoogleタグマネージャというサービスです。
Googleタグマネージャの用語

Googleタグマネージャの使い方を理解するには、以下の3つの用語を覚える必要があります
- トリガー
- タグ
- 変数
この節ではそれぞれの用語の意味を説明します。
トリガー
トリガーという用語は「どのタイミングでタグを埋め込むか(=条件)」を指します。
例えば、以下のようなトリガー(=条件)を設定することができます。
- サイトを訪れたユーザが次の画面に移動をしたとき
- サイトを訪れたユーザがリンクをクリックしたとき
- サイトを訪れたユーザが自分のサイト以外に移動したとき
タグ
タグという用語は「Googleタグマネージャがあなたのブログ・Webサイトに埋め込むHTML・JavaScriptのコード」を指します。
もう少し噛み砕くと、Googleタグマネージャに何をしてもらうか(=行動)がタグです。
例えば、以下のような行動を設定できます。
- Googleアナリティクスでページビュー(PV)を計測してもらう
- Googleアナリティクスでユーザの移動先のURLを計測してもらう
- Googleアドセンスの広告タグを埋め込んでもらう
変数
変数という用語は「よく使う値に名前をつけたもの」で、あとで値を参照しやすいようにラベル付けをしておくイメージです。
例えば以下のような変数の使い方をします。
- ユーザがクリックしたリンクの移動先URLを「ユーザ移動先URL」という名前の変数にしておく
- 自分のGoogleアナリティクスアカウントの設定情報を「Googleアナリティクス設定」という名前の変数にしておく
よく使う値に名前を付けておく(=変数を作っておく)ことで、前述の「トリガー」「タグ」の設定のときにわかりやすく設定を進めることができます。
用語のまとめ
ここまでの説明をまとめると、Googleタグマネージャの基本用語は以下のようになります。
- トリガー = どんなときにタグを埋め込むか、という条件
- タグ = どんなタグを埋め込むか、どんな行動をしてほしいか
- 変数 = 設定を便利にするためによく使う値に名前付けしたもの
つまり、Googleタグマネージャは「どんなときに(=トリガー)どんなタグを埋め込んでほしいか(=タグ・行動)を設定すると、その設定通りにタグを埋め込んでくれるサービス」と考えることができそうですね!
例えば、Googleアナリティクスでページビューの計測をする場合は、「ユーザが画面を移動したときに(=トリガー)、GoogleアナリティクスのPV計測タグを埋め込む(=タグ・行動)」設定をすればいいわけです。
もし、その設定の中で変数を使うとすると、「Googleアナリティクスアカウントの設定」や「ユーザが今いるページのURL」のような値に名前を付けて用意しておくと設定がしやすくなる…みたいなイメージです。
Googleタグマネージャを使うための準備

それでは、Googleタグマネージャとは何か、タグ・トリガー・変数は何かがわかったところで、実際にGoogleタグマネージャを利用するための準備をしましょう!
Googleタグマネージャに登録する
まずはこちらの画面からGoogleタグマネージャに登録します。
初めてGoogleタグマネージャを利用する人は「無料で利用する」ボタンを押して新規登録します。

「無料で利用する」ボタンを押すとアカウント管理画面が現れます。
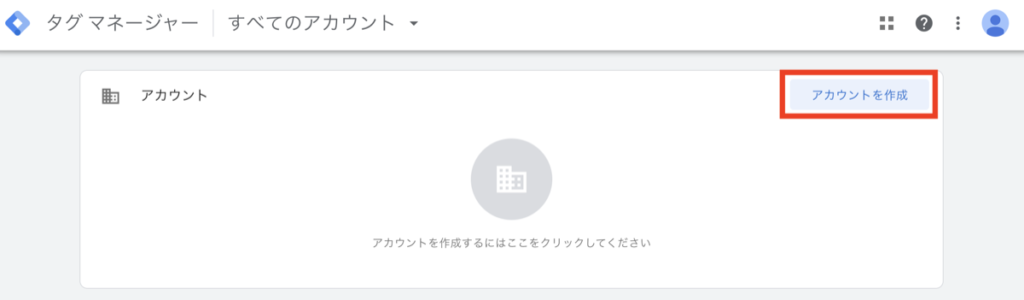
初めての登録の場合、以下の画像のようにアカウントが1つもない状態になっているので「アカウントを作成」から新規でアカウントを作成します。

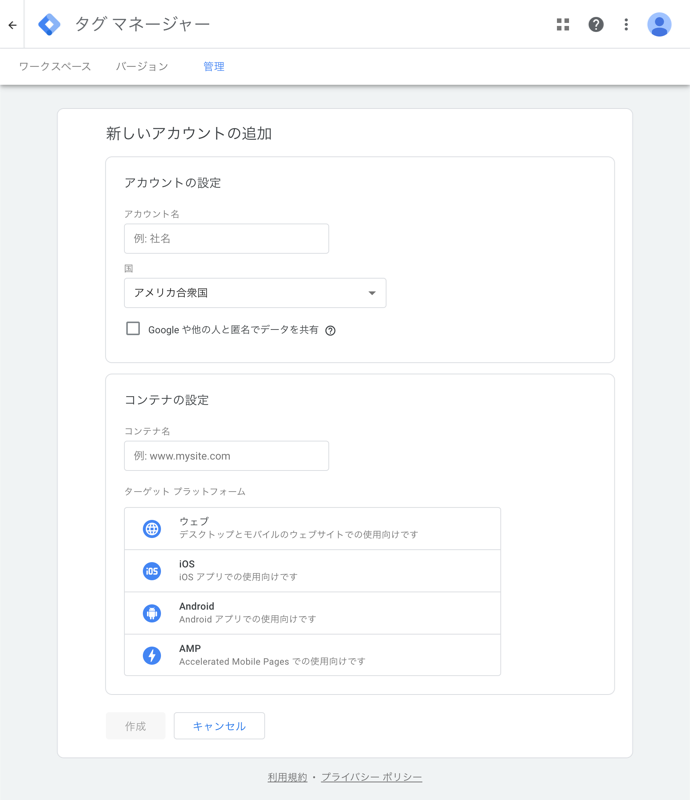
アカウント登録は以下のような画面で行います。

「アカウント」と「コンテナ」という言葉がいきなり出てきて混乱するかもしれませんが、「アカウント=あなた自身の設定」「コンテナ=あなたが持つサイトの設定」と考えるとわかりやすいと思います。
例えば僕の場合だと、「アカウント=みどー自身の設定」で「コンテナ=このサイト(midolog)の設定」ですね。
以下の図のように、Googleタグマネージャでは、1つのアカウントで複数のコンテナを管理することができます。

入力する情報は以下の4つです。
- アカウント名: アカウント(あなた)の名前
- 国: アカウント(あなた)の国
- コンテナ名: あなたのサイトのドメイン(僕の場合はmidolog.net)
- ターゲットプラットフォーム: ブログ・Webサイト運営の場合は「ウェブ」を選択
情報を入力したら「作成」ボタンを押して次に進み、最後に利用規約を読んで同意したら登録完了です!
Googleタグマネージャ用のタグをサイトに埋め込む
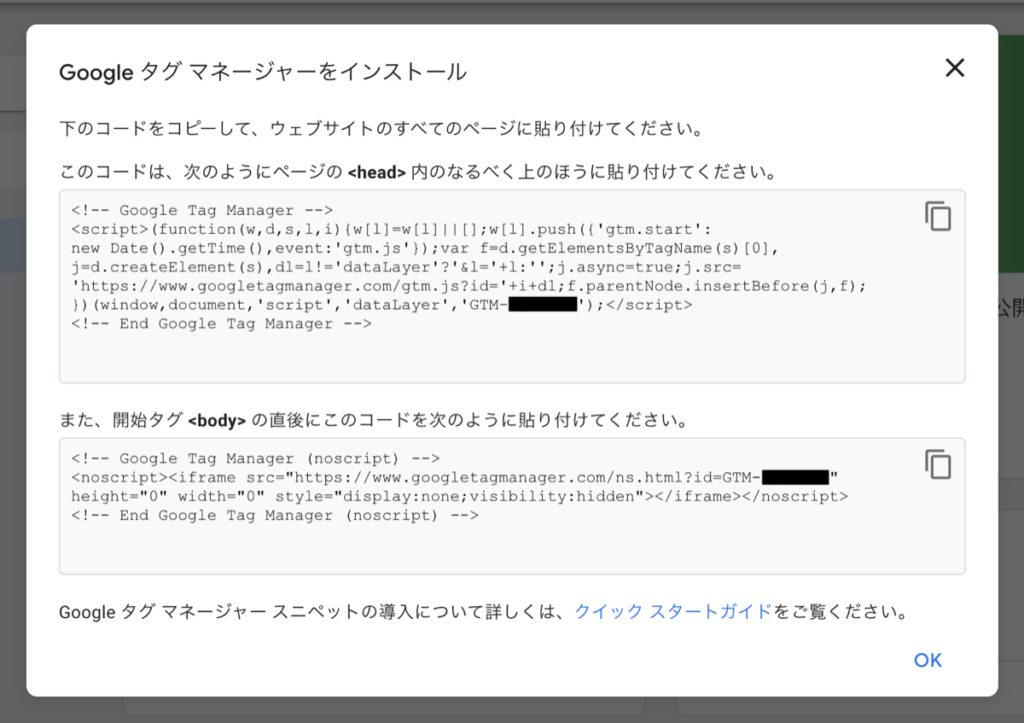
アカウント・コンテナの登録が完了すると以下のような画面が現れます。

画面に表示されている1つ目のタグ(上)をサイトの<head>タグに、2つ目のタグ(下)をサイトの<body>タグに埋め込むことでGoogleタグマネージャが利用できるようになります。
WordPressを使っている方はプラグインを使うと便利に設定できます。プラグインを使った設定方法は以下のサイトの解説記事がわかりやすかったです。
Googleタグマネージャの使い方
記事が長くなってしまうため、具体的な使い方は以下の記事で説明しています。
おわりに
この記事ではGoogleタグマネージャの基本的な用語と、導入方法について解説しました。
準備するまでは少し面倒なところもありますが、1度導入してしまえばその後「いろいろな分析タグを埋め込みたい!」となった時に非常に簡単にタグを管理できます。
タグ管理に時間を割かれないようにし、ブログ運営で最も大事な記事の執筆に力を注げるようにぜひ導入を検討してみてください!